start
srart 다음 더보기 부터 보세요
2022.06. 15 댓글창에 URL이 링크되게 만들기
스킨파일에서 </s_t3> 검색 후
</s_t3> 바로 윗 부분에 아래 스크립트 복사하여 붙쳐 넣기
<! script src="https://cdnjs.cloudflare.com/ajax/libs/autolinker/3.14.1/Autolinker.min.js">
<! script src="./images/Autolinker.min.js"></script>
<script>
( function( $ ) {
$( 'div[id^="entry"]' ).html( Autolinker.link( $( 'div[id^="entry"]' ).html(), { stripPrefix: false } ) );
} )( tjQuery );
</script>
2020.06.20 우측상단 메뉴란에 로그인 로그아웃 만들기
1번 소스 ----- 스킨 소스 상단 부분 "환경설정"란 다음 란에 삽입
<li><i class="fas fa-cog"> <a class="tab_login" href="#" id="tab_login_toggle" onclick="fnLoginToggle();"></i></a></li>
2번소스 --- 스킨 소스 제일 아래쪽의 </body> 위에 삽입
<!-- 로그인 로그아웃 -->
<script>
function fnLoginToggle() {};
$(function() {
if(window.T.config.USER.name) {
$('#tab_login_toggle').text('로그아웃');
fnLoginToggle = function() {
document.location.href = "https://www.tistory.com/auth/logout?redirectUrl=" + encodeURIComponent(window.location.href);
};
}else {
$('#tab_login_toggle').text('로그인');
fnLoginToggle = function() {
document.location.href = "https://www.tistory.com/auth/login?redirectUrl=" + encodeURIComponent(window.location.href);
};
}
});
</script>
2022.06. 20 우측상단 메뉴폭 반으로 줄리기
width: 300px;
2022.06. 21 댓글 최신순 정리
skin.html에서 "<s_rp_rep>" 검색하여 바로 위에 <ol> 을
<ol class="rgy-reply">로 변경
<s_rp_rep>
css 에서 다음을 아무되나 삽입
.rgy-reply {
display: flex;
flex-direction: column-reverse;
-webkit-flex-direction: column-reverse;
-ms-flex-direction: column-reverse;
}
출처: https://rgy0409.tistory.com/3280 [친절한효자손 취미생활:티스토리]
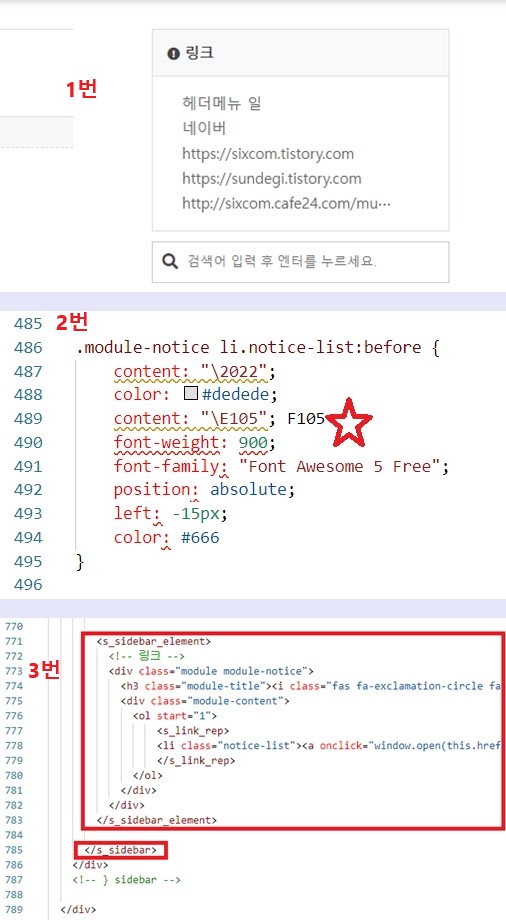
2020.06.22 블러그 메인 화면 우측 사이드바에 링크 만들기

1번과 같이 하려고 하며, 결과물도 1번과 같다.
3번과 같이 아래 소스 삽입을 skin.mtml 에 </s_sidebar> 을 검색하여 그 바로 위에 삽입
<s_sidebar_element>
<!-- 링크 -->
<div class="module module-notice">
<h3 class="module-title"><i class="fas fa-exclamation-circle fa-sm"></i><span>링크</span></h3>
<div class="module-content">
<ol start="1">
<s_link_rep>
<li class="notice-list"><a onclick="window.open(this.href); return false" href=""></a></li>
</s_link_rep>
</ol>
</div>
</div>
</s_sidebar_element>
그 다음 2번에 <li class="notice-list"> 처리 (당초 우측꺽쇠 없애기)
css 에서
.module-notice li.notice-list:before {
content: "\2022";
color: #dedede;
content: "\E105"; (당초 우측꺽쇠로 보이는 F105을 내용이 안보이는 E105로 변경)
font-weight: 900;
font-family: "Font Awesome 5 Free";
position: absolute;
left: -15px;
color: #666
}
2022.06. 23 상단으로 가는 스크롤바 넣기
1번 </head> 바로 위에 삽입
<!-- 화살표 -->
<script src="https://unpkg.com/ionicons@4.5.9-1/dist/ionicons.js"></script>
<a href="#" class="topScrollButton"><ion-icon name="arrow-round-up"></ion-icon></a>
<script>
$( document ).ready( function() {
$( window ).scroll( function() {
if ( $( this ).scrollTop() > 100 ) {
$( '.topScrollButton' ).fadeIn(); }
else {
$( '.topScrollButton' ).fadeOut(); } } );
$( '.topScrollButton' ).click( function() {
$( 'html, body' ).animate( {
scrollTop : 0 }, 500 ); return false; } );
} );
</script>
2번 CSS 에 통상 최하단 추가
/* 화살표 */
a.topScrollButton {
position: fixed;
right: 30px;
bottom: 30px;
border-radius: 10px; 정원은 30px 임
color: #ffffff;
text-align: center;
width: 65px;
height: 65px;
font-size: 50px;
font-weight: bold;
/*background-color: rgba(50,50,50,0.5);*/
background-color:#323232;
opacity:0.5;
/*InternetExplower 호환을 위한 부분 호환이 필요없으면 한줄로 rgba 기입*/
filter:alpha(opacity=50);
z-index: 999;
display: none; }
a.topScrollButton:hover{background-color:#0f4c81}
2022.06. 21 댓글 최신순 정리
2022.06. 21 댓글 최신순 정리
2022.06. 21 댓글 최신순 정리
2022.06. 21 댓글 최신순 정리
'IT인터넷기술' 카테고리의 다른 글
| 문서 하단에서 최상단으로 가기 (2) | 2022.06.23 |
|---|---|
| 확장된 모니터 작업표시줄 숨기기 (2) | 2022.06.23 |
| 이 블러그 메인 화면 우측 사이드바에 링크 만들기 (0) | 2022.06.22 |
| 유튜브 동영상 모음 (0) | 2022.06.20 |
| 로그인 로그아웃 버턴 만들기 (2) | 2022.06.20 |
최근댓글