
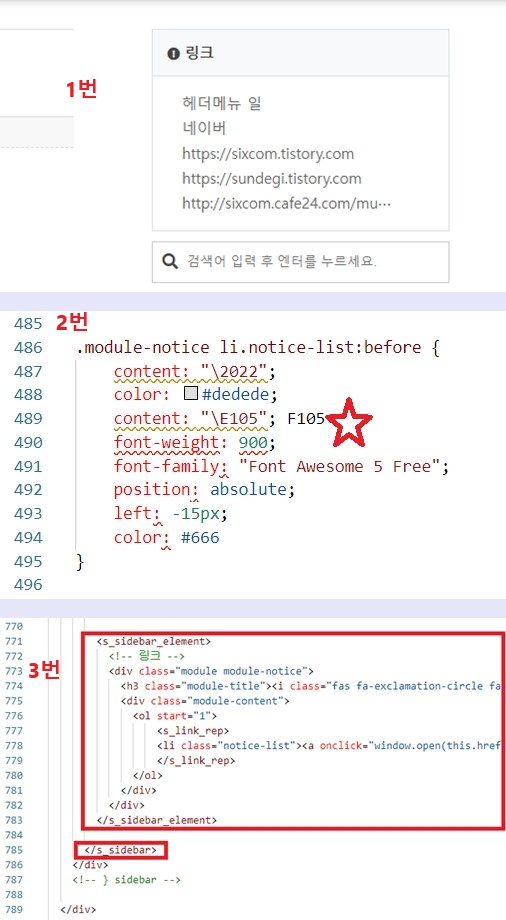
1번과 같이 하려고 하며, 결과물도 1번과 같다.
3번과 같이 아래 소스 삽입을 skin.mtml 에 </s_sidebar> 을 검색하여 그 바로 위에 삽입
<s_sidebar_element>
<!-- 링크 -->
<div class="module module-notice">
<h3 class="module-title"><i class="fas fa-exclamation-circle fa-sm"></i><span>링크</span></h3>
<div class="module-content">
<ol start="1">
<s_link_rep>
<li class="notice-list"><a onclick="window.open(this.href); return false" href=""></a></li>
</s_link_rep>
</ol>
</div>
</div>
</s_sidebar_element>
그 다음 2번에 <li class="notice-list"> 처리 (당초 우측꺽쇠 없애기)
css 에서
.module-notice li.notice-list:before {
content: "\2022";
color: #dedede;
content: "\E105"; (당초 우측꺽쇠로 보이는 F105을 내용이 안보이는 E105로 변경)
font-weight: 900;
font-family: "Font Awesome 5 Free";
position: absolute;
left: -15px;
color: #666
}
'IT인터넷기술' 카테고리의 다른 글
| 220V 교류전원 접지 (2) | 2023.11.19 |
|---|---|
| 문서 하단에서 최상단으로 가기 (2) | 2022.06.23 |
| 확장된 모니터 작업표시줄 숨기기 (2) | 2022.06.23 |
| 유튜브 동영상 모음 (0) | 2022.06.20 |
| 로그인 로그아웃 버턴 만들기 (2) | 2022.06.20 |






최근댓글